WordPressを用いて1からサイト作りをしたので、企業用HPのサイト作りをするための流れを書きます。
初期状態
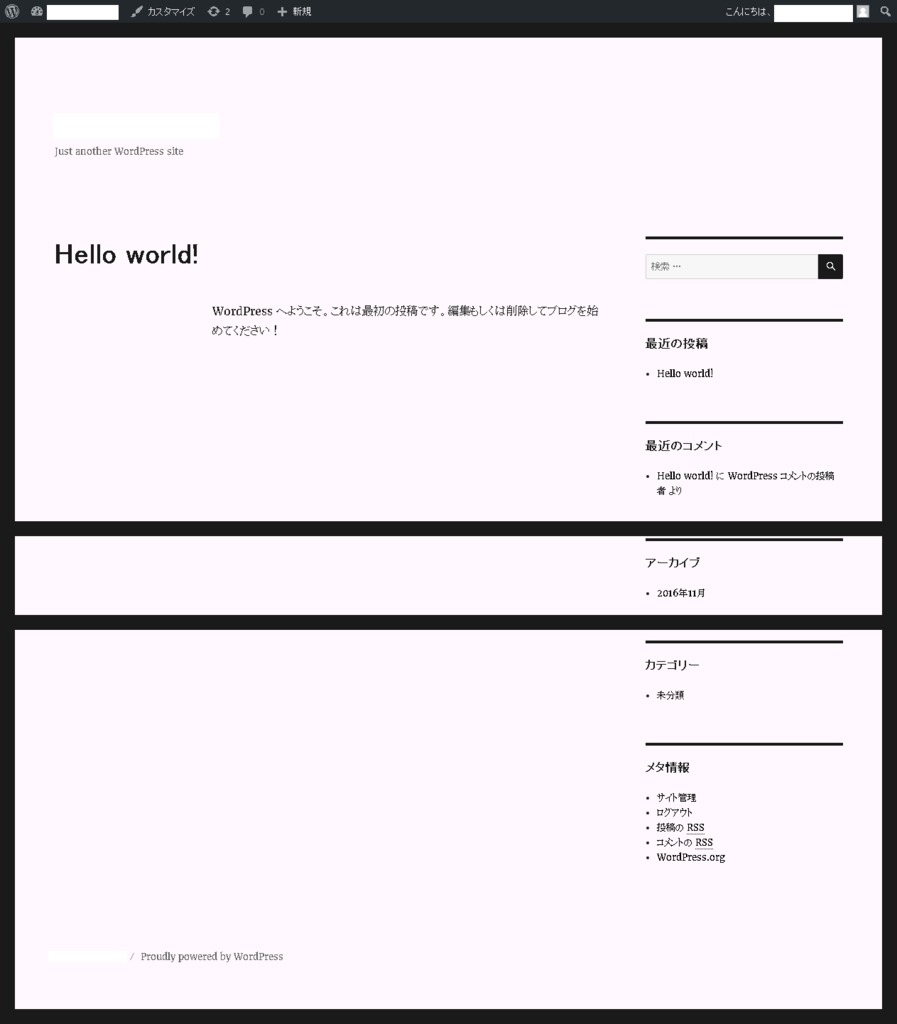
WordPressをインストールしたばかりの画面はこんな感じ。
※画面の背景がちょっと変わってますが気にしないでください。

ここから余計な項目を削って必要な項目を出し、更に修正を効率的にするためのアレンジも施します。
※テーマは標準のTwenty Sixteenを用いるものとします。
見た目の修正
コメント欄を消す
の通りにやれば出来ます。
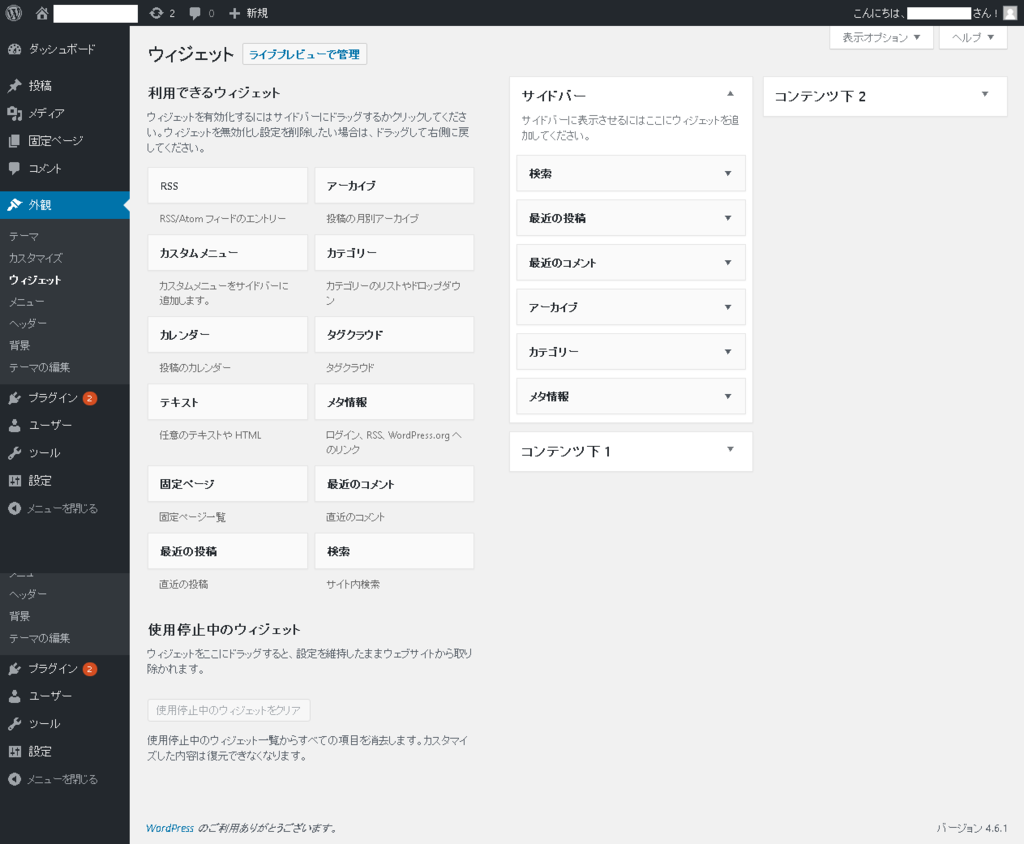
サイドバーを検索欄以外全て消す
の通りにやるか、もしくは

この画面でサイドバーにある検索以外(検索が邪魔なら検索も)をクリック→削除とします。ここで自分でサイドバーをカスタムしたいなら、テキストを入れてそこにulタグを入れて作りましょう。
タイトルを消す
プラグインで消してもいいですが、CSSで消したほうがスマートです。
.entry-header h1.entry-title {
display: none;
}
フッターを修正する
フッター部に「Proudly powered by WordPress」と出ているのが気になると思います。当然邪魔になるので、消しましょう。
ココの通りにやれば大丈夫です。そのままCopyrightを記載しても良いでしょう。
ナビゲーションバーの配置
固定ページの一覧をナビゲーションバーとして配置します。先に固定ページを作成します。まずはデフォルトの余計なページの削除から。
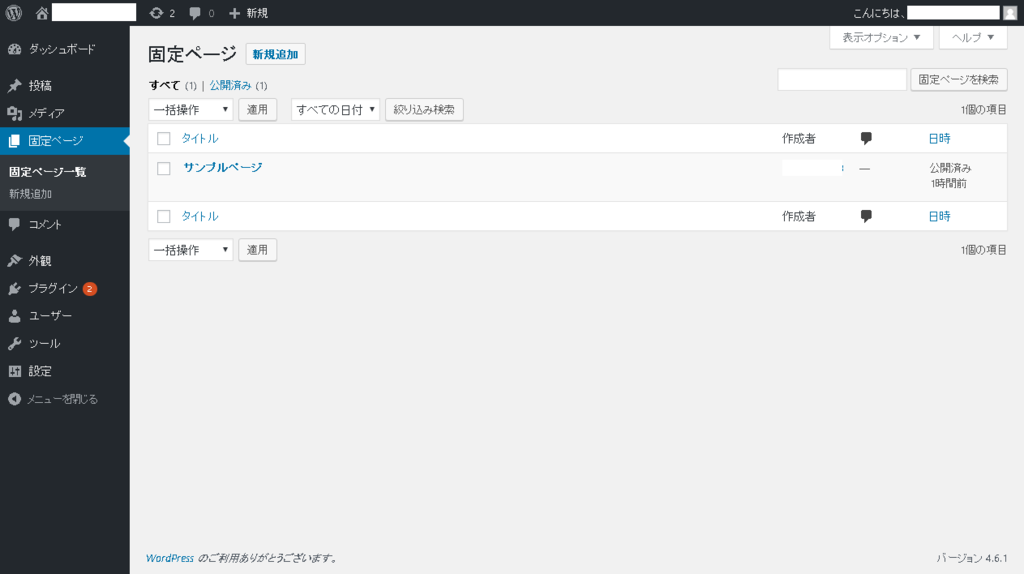
ダッシュボード→固定ページ→固定ページ一覧
を開き、

ここのサンプルページを削除します。ゴミ箱へ移動でOKです。
そのうえで、必要なページを追加します。
wordpressを入れ直してバックアップから戻す場合は、wp_postsにinsertすればOKです。事前にSQLは準備しておいたほうがいいですね。
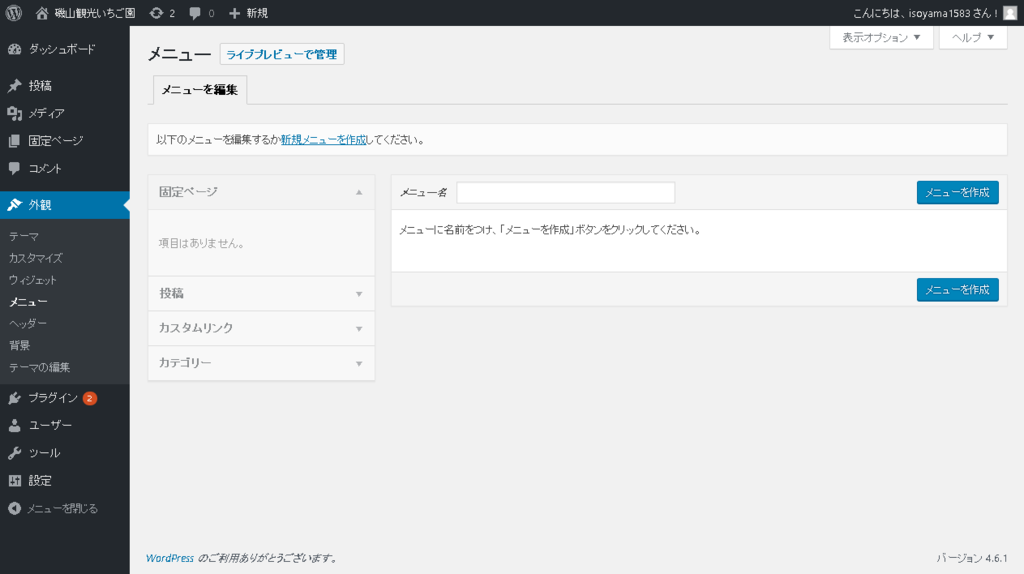
すべてのページが用意できたなら、次は外観→メニューをクリック。

このような表示になっているはずです。
設定方法は
を参考にどうぞ。
お問い合わせフォーム
企業ならお問い合わせフォームは必須ってことで、手っ取り早く用意したいなら。
親切なことにデザインはデフォルトで当たっています。個人事業主の方であれば特段フォームもメール本文も修正要らずですぐに使えるのは嬉しいところ。
逆に金融関係などセキュリティにチョ~厳しいフォームであればプラグインでなく自分でしっかり作り込んだ方がいいです。その場合はそもそもWordPressよりサイト自体を自前にしたほうが合っているんですけどね...安く作ると、どうしてもセキュリティは甘くなりがちです。
デザインの追加(style.css)
ダッシュボードから外観→テーマの編集
独自のCSSを使う場合はフォローしません。やり方はググれば見つかるはずです。
WordPressでは見て分かる通り、normalize.cssをデフォルトで適用しているようです。その他WordPressのデフォルトのデザインがいくつか当たっているので、もしセレクタ書いても効いていないのであれば、デフォルトの記述を疑ってください。
画像フォルダ整理
ここで紹介されているプラグイン「Media File Manager」を入れましょう。

ちょっとしたレスポンシブデザインに。
このままだとブラウザのサイズが変わったりスマホから見たときに画面崩れが起こってしまいます。それを対策します。
まずプラグインでAdd Code To Headを入れて有効化します。

すると

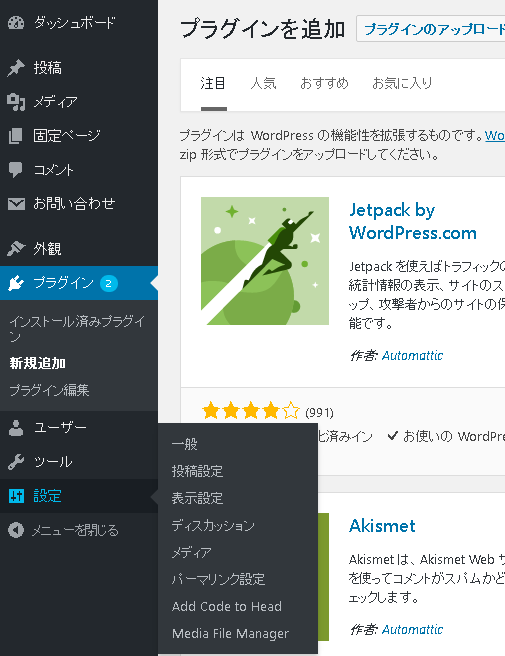
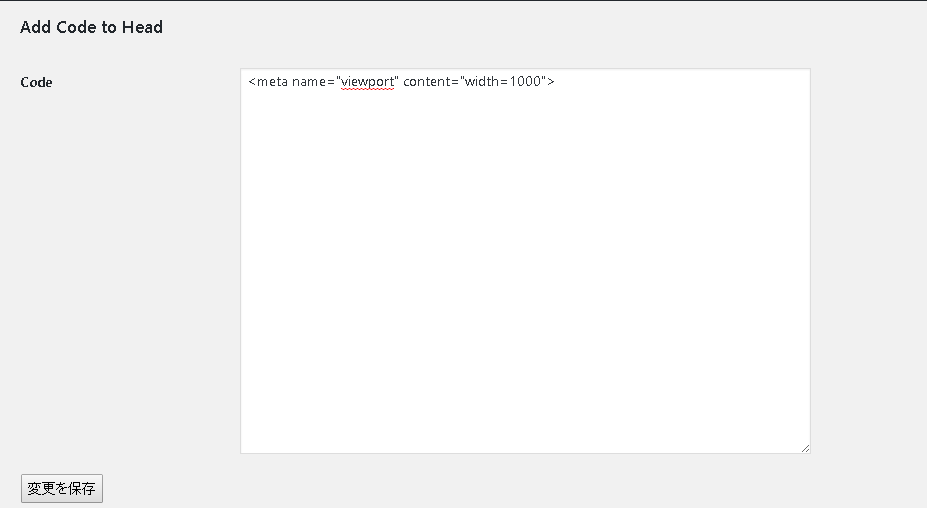
このように設定欄にAdd Code To Head項目が追加されるのでクリックして、
<meta name="viewport" content="width=1000"> ※必要ならminimum-scaleも。
と入力して(上記widthはサイトのサイズに合わせて適宜変えること)、変更を保存。

スマホからアクセスした時に崩れてなければOK。PCで見たときと同様の画面になっているはずです。
それでも崩れる場合は
の他の項目も試してみると良さそうです。
設定の修正
自動brタグ挿入禁止
のやり方が良いです。ただし、これをやるとビジュアルで修正するときにも改行を入れたはずなのに改行されない問題が発生しました。普段HTMLを書かない人にはあまり向かないかもしれません。
aタグのhref属性に記載するURLを相対パス化
のやり方が良いです。毎回絶対パス書くのは手間と見づらさの点でスマートではありません。
imgタグのsrc属性に記載するURLを相対パス化
のやり方が良いです。相対パスのほうが良いのは上項目と同様。
検索対策
Just another WordPress siteを消す
作ったばかりの自分のページをググると、↑の文言が検索結果についてます。これではWordPressで作ってますよーと公言してるみたいでちょっと格好悪いですね。なので消しましょう。
が分かりやすいです。
付録1:設定をいじりすぎてわけがわからなくなった挙句、ダッシュボードにもアクセスできなくなった時
特にWordPress アドレス (URL)をミスって変えた時によく起こります。それだけならググれば対処法は出てきますが、誤って重要なファイルを消しちゃったりいじっちゃいけないファイルをいじくり回して結局復活できなくなるときも稀にあるでしょう。
そうなったら予めバックアップをとったうえで(ここ超重要)、おとなしく今使っているwordpressのディレクトリごとrm -rfしましょう。そして再インストールし、設定はダッシュボードから同様に行ったあと、下記の一部のファイルをまるまるコピペして動作確認しましょう。
wordpressをインストールしたディレクトリ/wp-content/themes/twentysixteen/functions.php
wordpressをインストールしたディレクトリ/wp-content/themes/twentysixteen/style.css
wordpressをインストールしたディレクトリ/wp-content/themes/twentysixteen/footer.css
ただし、固定ページだけはファイルでなくwp-postsというテーブルに保存されているため、その中身が生きていれば大丈夫です。間違っても、DBの中のデータは消さないように注意すること。
付録2:JSについて
企業HPにてJSを使うことは考えづらいですが、もし使うのであれば独自のJSを用意してそれをfunction.phpを編集して読み込めるようにするか、必要なページにだけscriptタグを書いてそこにべた書きするか、によります。後者がおすすめです。
付録3:SSLについて
お問い合わせフォームにSSL導入の話ですが、
問い合わせフォームのセキュリティ対策は不要か?実はSSL対応はほとんど意味が無い件 | affiliate.ks-product
にある通り、不要だと思います。入力内容によりますが普通は氏名とアドレスと問い合わせ内容のみ。
SSLやってるところはやってるけど、だから何?って感じ。
スパムメールはSSLありのところでしか入力してなくなって、来るときは来ます。というかSSLあり/なしで明確に差が現れた、と研究結果もしくは統計が出ているから完全にSSLなしはOUTだ!と言うソースでもない限り、SSLを必須だと言うに値しないでしょう。
携帯のアドレス、番号などを知らない誰かに教えているはずもないのにどこからか漏れていてスパムメールが大量に来る経験は多くの人が経験済みです。つまり、SSL化したから安全、ではないです。それならやる意味もないでしょう。もしDBで管理するよ、という場合は話が変わって来ますが...
これがカードの契約番号とかクリティカルな情報なら暗号化した上で保存、などSSLだけでなく更に強固にするべきですね。
長くなりましたが、WordPressの本を買わずにサイト1つを作れるくらいプラグインや情報がネットには充実しているので、まずは調べて、自分で色々試しましょう!