概要
AWS(Amazon Web Service)を始めようと思ったけど料金体系とサービスが複雑で分かりづらい!と思ったので、安く始めるために調べました。実際に筆者もまた新たにサービスを作るので、筆者の場合のプランについて説明します。
AWSについては
このあたりに分かりやすくまとまっています。
正直、公式HPを見ても情報が多すぎる上にあまりまとまりがないように見えて、そこだけですべて理解するのは難しいです。。せっかく分かりやすく解説してくれているサイトがあるのだから、実際に利用する前によく読み込んだほうが良いでしょう。
無料期間について
何と言ってもAWSの利用意欲を注ぐのがこれ。他は当然初月からしっかり請求されるので、月額の計算で萎えちゃったりします。
プラン的にも有料後も無理なく使えるものが揃っているので、無料期間終了後も長く使っていくのにも適していそう。
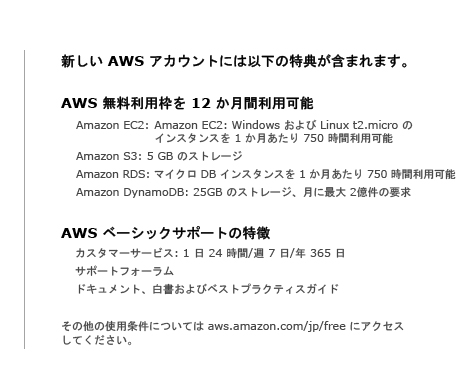
AWSのHPに載っていた無料期間については下記(16/11/13時点)。

無料期間は1年間も続くのでこの時点で破格なのですが、それでもやはり調子に乗って使っていると、有料期間ともなると馬鹿にならない請求が毎月来ます。シミュレーションで見れば一目瞭然...
制作物(予定)
とある予約フォームを制作します。
簡単な入力、確認、完了画面とメール送信機能だけしか作りません。
実際に利用する機能
たくさんの機能が有る中で、今回実際に利用するのは下記。
AWS Lambda
今回の記事の中で非常に重要。EC2ではなくこちらを使うのには大きな理由があります。
- 金銭的にリーズナブル
- 小規模な申込みフォームを作る程度なので、データ転送やストレージに大した規模を求めない(数百万数千万単位のアクセスが来ることがわかっていればこの限りではない)
- プライベートネットワークは不要
↑とは逆にすでに大規模サイトを運用している、という場合はそもそも収入が相当あるでしょうから、まともにEC2のインスタンスを立てて24時間稼働をしても問題なく運営出来るかもしれませんし、そもそもそれだけ金が使えるならAWSでなく自前で用意したっていいですよね。筆者はそうではありませんので...
Lambdaについては
この説明も役立ちました。今回は非同期ではないしNode.jsは使いませんけどね。
Amazon S3
要するにストレージ。料金体系は公式サイトよりも
を見たほうが分かりやすいです。こういう時本当にQiitaは頼りになります。
Amazon API Gateway
これとLambdaの組み合わせによってサーバレスなアプリケーション制作が可能になっちゃいます!
今回、下記で詳しく書きますがpythonを使うので
この辺を参考にすると良いでしょう。
DynamoDB
フォームの入力データを保存するために必要。
ここが分かりやすかったです。
NoSQLだかなんだかにビビる必要はありません。要するにデータの保持の仕方がMySQLとかとはちょっと違うだけ。
Amazon CloudFront
所謂Amazon版CDN。とは言え今回は主に独自ドメイン+SSL設定のときにお世話になります。
Amazon SES
ここが分かりやすくまとまってました。
これと別でSNSを利用してもいいのですがそちらはモバイル端末へのPush通知用だということに対して作ろうとしているシステムはPCでも受け付けていること、内容的にどちらかと言うとメールに記録として残したほうが良いと思ったのでSESにしました。
言語は?
Pythonを利用します。これは言語のシェア率が低くなく、Lambdaで使える言語の中では学習する価値が一番高いと感じたので。
Pythonを使ったことがない筆者が1からやるのはちょっと骨が折れるかと思いきやそうでもありません。確かに色んなライブラリに手を出すとしたらきついのですが、今回はやりたいことが明確なので使用するライブラリも限定します。
サーバレスなのでBottleやDjangoは使わず、Lambda functionとしての部分に記述するだけです。
そして忘れずに、契約後にはこれを絶対しましょう!
1年間ずっと残り期間を見るわけにもいかないでしょうから、期限切れのときに気づかずに使い続けて利用費が跳ね上がるという悲劇を防ぐために重要です。
開発の流れ
ここは少し規模が肥大化しそうなので別記事としてアップします。本記事には概要だけ載せます。
前提の知識をつけたところで、やっと製作開始。前置きが非常に長くなりましたが、早速やってみましょう。
ちなみにまだ何もない真っさらな状態から始めるので、バックアップは取りません。
登録
まだAWSのアカウントがない前提ですのでアカウントを作成します。Amazonのアカウントとは別扱いです。
登録完了後はこんな感じのページが出ます。

登録が終わったばかりであればまだ請求額が$0のはず。念のため確認しましょう。

IAM Role/User, Groupの作成
IAMってなんのこっちゃ、という人はサーバでいつも使うユーザとかroot権限を思い浮かべれば分かりやすいです。
最初、AWSアカウントを解説したばかりで何もRole設定しないうちはroot権限と同等になっています。
16/11/16時点では日本語ではサービス→セキュリティ・アイデンティティをクリック→アカウント設定から入ってください。
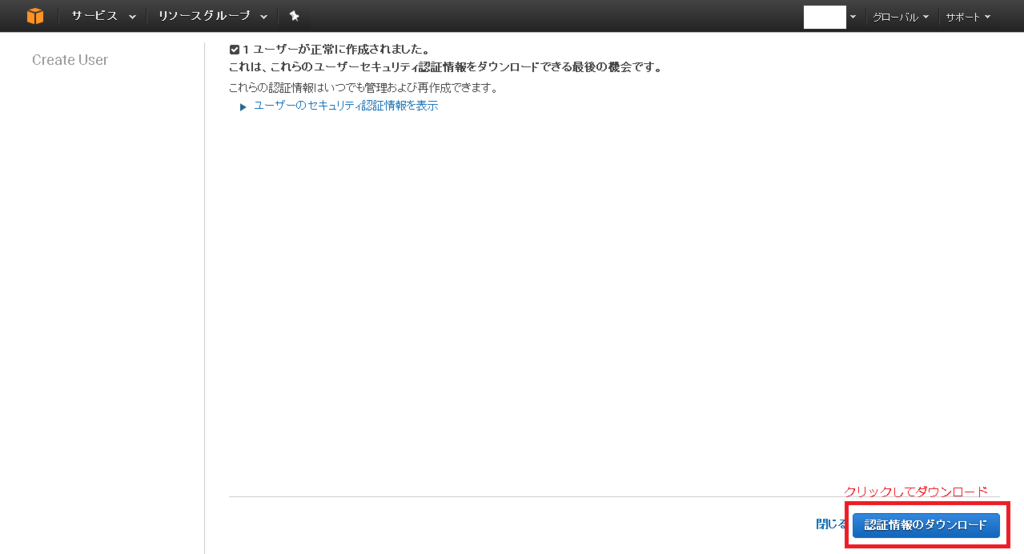
グループを作成、次にユーザー作成です。
日本語では左メニュー「ユーザー」をクリック。
どういう条件か知りませんが、時々Create UserするときにThe request is invalidと出るときがありますが、その場合は何度かF5してやり直してみるとうまくいきます。

無事作成できると上記画面になります。
パスワードの管理へは下記のように辿ります。

次はログイン。そこまで無事にできたら、ひとまずサインアウトして今度は「ルートアカウント認証情報を使用してサインイン」からデフォルトのアカウント情報でサインインし直しましょう。
adminはRoleとして強すぎるのでpythonサービス制作用に最低限のアクセス権限を持ったRoleを別途用意します。
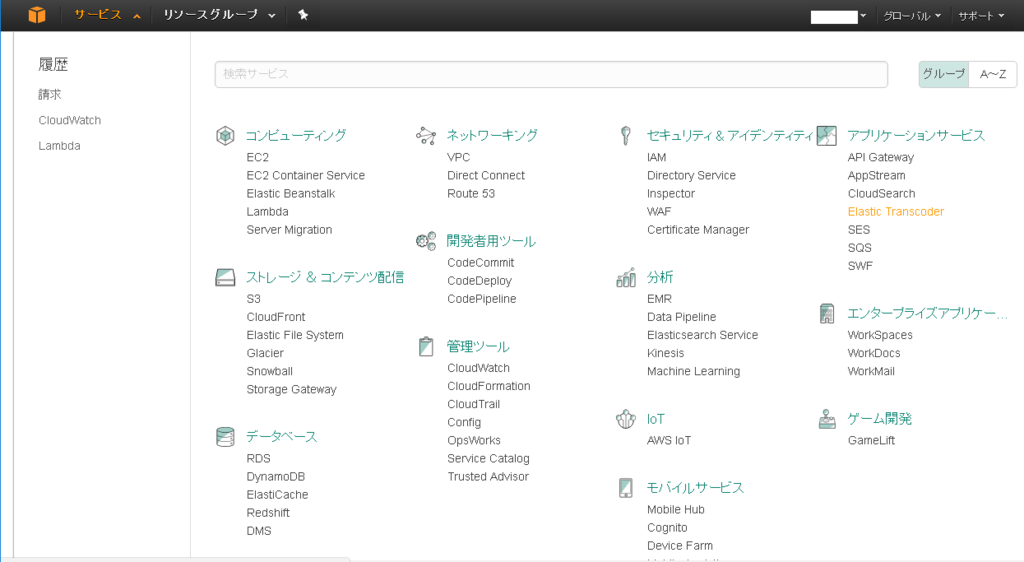
サービスの選択
AWSのサービス群から必要な物を選びます。今選べるのはこんな感じ。

制作
CloudFrontでのSSL証明書登録、S3へのコンテンツ配備、APIの作成からメール設定などやることは盛りだくさん。ココに書ききるには狭すぎるので、別記事でアップします。
テスト
本当はここも書きたいのですがAWSでのデプロイやテストの自動化について1からやる流れについては後ほどまとめて記事を出したいと思います。
リリース
所謂デプロイ。とは言ってもS3やDynamoDBへのデータ登録やSSL設定は先にやってしまうので、API Gatewayのデプロイのことを指します。
どちらかと言うと制作に含まれてしまうので、ここで単体で書くことはありません。
(少し長めですが)総括
webサービスは便利なツールですがそもそも自分がやりたいことが明確でないのにwebサービス作ろう、とはならないはずなので、後はそんな人に必要なのは頭を使うことだけだと思います。今や様々なサービスとかツールが出回っているから、どれを使ったら自分に合うのかを設計前の段階に洗い出す。そしてそれらツールのうち料金プランとスペック的に無理のないものを選んで、必要なら乗り換えたりプランを変更したり、後から柔軟にやりくりするだけ。言ってみれば単純ですがそのためにはたくさん情報を得る必要があって1から自分だけで勉強するのは大変なので、今度はそのために情報を分かりやすくまとめてくれているQiitaやDevelopers IO、企業の開発者ブログ、はてなブログの一部の記事あたりを探っていく感じですね(ググった結果たいてい良記事はこのあたりに落ちていることが多いです)。
逆に一番ナンセンスなのは、トレンドというか新しいから大丈夫だろう使っちゃえというパターン。最新の技術だとサポートが行き届いていなかったり、ドキュメントが不十分だったりもします。そして本当にそれが自分たちに合うのか考えもせず取り入れるのは甚だ疑問です。せっかく参考書やネットで調べ放題なんだからそういった財産をフル活用して本当に役立つものを限定的に使っていく。
かつ知識がないとそもそも選定しようがないので、最新情報には触れていく。役立つなら取り入れる。この繰り返しです。筆者もそうしていくし、きっと世の中の”出来る”エンジニアと言われている人はこんなスタンスで仕事しているに違いない。限られた時間内で目的を達成するためには必然的にそうなるから。
本記事はAWS学び始めの初心者が理解したこと、実際に使ってわかったことを自分用メモ&なるべくこれから触る人向けに分かりやすくまとめたつもりですが、間違いもあるかもしれません。作っていっておかしいな?と思ったら後から随時修正を入れていきます。