ロリポップ上でサイト開発するには、そのサイトの種類にもよりますがEC-CUBEを用いる方法やWordPressを用いる方法、直接FTP経由でファイルを置く方法等あります。今回は申し込みフォーム開発ということでサーバに入って開発する方法を選択しました。
外部リンク多めですがすべてをここに書き出すと記事がとんでもない長さになるので仕方ありません(;´∀`)
先に言っておくこと
私自身、普段はruby使いのためrails等を使いたいのですが、ロリポップではrailsは対応していませんとのこと。
lolipop.jp
ruby使いたいならこっちかな?この辺はまだ詳しくないです。。
sqale.jp
ロリポップでも頑張って自分で無理くり入れることもできそうだけど、サポート外のことで後で何か起こっても困るので今回は使わないことにします。代わりに、ロリポップではPHPが使えるので、使用経験のある言語ってことでPHPを使ってみます。
そこで、せっかくならやっぱりフレームワークに頼りたいよねってことで、今回はCakePHP。なぜか?私自身の経験のためにです。そもそも今回作るのは簡単な申し込みフォーム数ページ分なので何を使っても大した差はないのですが。
下記でSSH設定をしてから、
lolipop.jp
Teratermをインストールします。これはググってインストールページを見つけてください。
接続設定は
lolipop.jp
を見ればわかります。
アクセス後はこんな感じ(見られたくないサーバ名等は消しています)。
環境をチェック
無事アクセス出来たところで、自分が使っているOSを確認したところ、64bit linuxでした。
-bash-4.1$ uname -m
x86_64
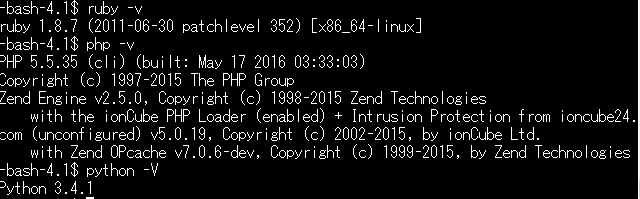
他には、使える言語とバージョンの例としては
こんな感じ。
archiveをダウンロードして解凍って書いてあるんですが、CakePHPのインストール方法にどう見てもコマンドでやれと書いてあるので、そっちに従うことにします。
CakePHP installation
ここの
Create a CakePHP Project
のコマンドまで成功したら、次。
lolipop.jp
ここの作成した『cake』フォルダにファイルをアップロードするまでが完了した状態なので、生成されたファイルの置き場所(ディレクトリ名)を確認して、気に入らなければ今のうちに変更しましょう。
※サイトに表示されるルートディレクトリは/webなのでこのディレクトリ以下に配置してください。
その後、当然ながらブラウザ上のFTPのディレクトリにもファイルが反映されます(ブラウザの表示に反映されるまで少し時間差があるみたいで、一応URLを直叩きすれば作られていることはわかります)。
そして実際にアクセスしてみましょう。
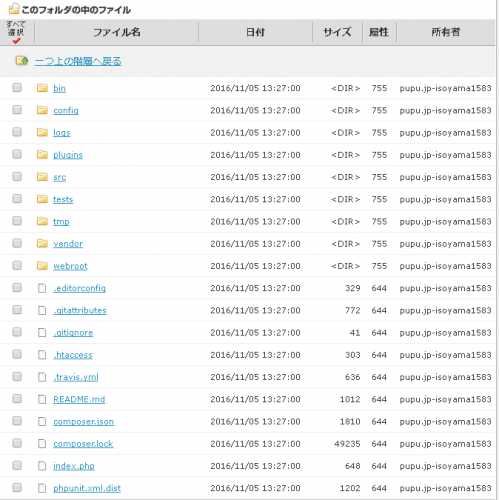
FTPの画面的にはこうなるはずです。
この状態で、サイトの初期状態にアクセスしてみましょう。
http://ロリポップで取得したドメイン/プロジェクトのディレクトリのパス/
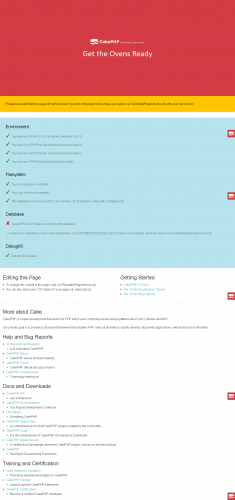
では入れます。下記の様な表示が出れば1段階はクリアでしょう。
ついでに、CakePHPのバージョン確認してみましょう。
cat ./vendor/cakephp/cakephp/VERSION.txt
とすると、最後の行に、私の場合は3.3.7と出ました。
3系統確定。
次は、データベース接続の設定をするから先に進みます。
まだデータベース接続設定をしていないため、上記画像で
Database
の欄がCakePHP is NOT able to connect to the databaseと表示されていることでしょう。これを修正します。
上記の方法でインストールした人は、ファイル名の違いに注意してください。
app/config/database.php.default
ではなく
config/app.default.php
です。ファイル名変更は、指示通りdatabase.phpにすれば良いでしょう。
次は『core.php』の設定値を変更するですが、
app/config/core.php
ではなく
config/app.php
です。
内部の設定はsaltよりも下記をいじりましょう。
/**
* Connection information used by the ORM to connect
* to your application's datastores.
* Do not use periods in database name - it may lead to error.
* See https://github.com/cakephp/cakephp/issues/6471 for details.
* Drivers include Mysql Postgres Sqlite Sqlserver
* See vendor\cakephp\cakephp\src\Database\Driver for complete list
*/
'Datasources' => [
'default' => [
'className' => 'Cake\Database\Connection',
'driver' => 'Cake\Database\Driver\Mysql',
'persistent' => false,
'host' => 'localhost',
/**
* CakePHP will use the default DB port based on the driver selected * MySQL on MAMP uses port 8889, MAMP users will want to uncomment
* the following line and set the port accordingly
*/
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
...
この設定も、app/config/core.php同様にdatabase設定を合わせます。
更にエラー内容でfind grepした結果、対象箇所は
-bash-4.1$ ls -l ./vendor/robmorgan/phinx/docs/configuration.rst
-rw-r--r-- 1 XXXXXX(伏せたつもり) LolipopUser 8546 Mar 7 2016 ./vendor/robmorgan/phinx/docs/configuration.rst
の194行目付近(私の場合)にある、下記の設定が問題だったことが発覚。
environments:
default_migration_table: phinxlog
default_database: development
production:
adapter: mysql
name: production_db
user: root
pass: ''
unix_socket: /var/run/mysql/mysql.sock ←ココ!!!
charset: utf8
このうちunix_socketのパスの通りに、mysql.sockを配置すれば設定は完了となります。
ところが散々findしてみた結果、mysql.sock的なファイルがサーバ上のどこにもないことがわかりました。そのせいか、手元でmysqlコマンドを打っても
ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/lib/mysql/mysql.sock' (2)
などと出る始末。これは参りました。
最悪手元のは動かなくてもMySQLAdminで動くからまあいいやということで、該当するディレクトリをひとまず準備して、そこにmysqlを置いてみましょう。
-bash-4.1$ ls -l /var/
total 8
drwx--x--x 3 XXXXXXX(伏せたつもり) LolipopUser 4096 Nov 5 08:37 run
drwx--x--x 3 XXXXXXX(伏せたつもり) LolipopUser 4096 Nov 5 08:37 spool
見て分かる通り、/var/libからありません。しかも、./var/以下には、権限の問題で自分のユーザでは書き込みが出来ません。これを手詰まりと言います。
今までの苦労はなんだったのでしょうか?
というわけで、やるだけやった結果何も出来ませんでしたという落ちでした。
誤解のないように言っておくと、自分でサーバを設置したりWindows上で開発する場合はmysql.sockを用意すれば普通にこの続きをやってうまくいきます。参考になれば幸いです。
一方私は手元に何も残りませんが、しかし何も作れない、というのは流石に許されないため、次は別のフレームワークで試してみます。